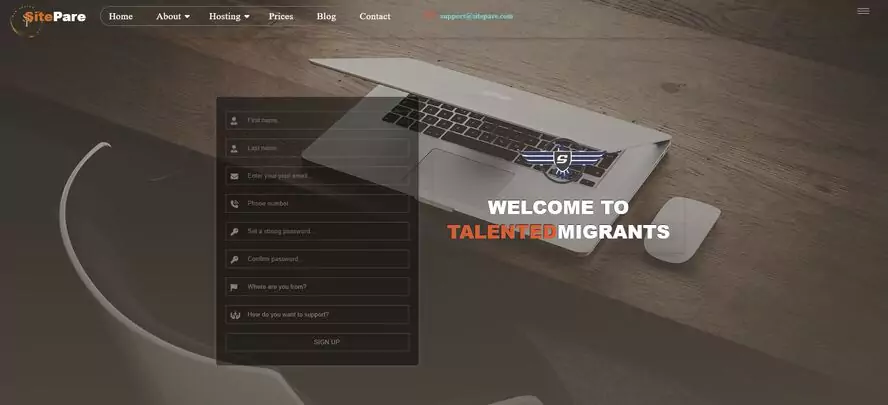
A user-friendly registration form on a website enables visitors to sign up easily. It typically includes fields for entering an email address, creating a password, confirming the password, and submitting the registration by clicking a Sign-Up button. Users can opt to have their browser remember their password by selecting the "Remember Me" option.
Additionally, providing a link to the Terms & Policies allows users to review the registration terms before proceeding. Let's explore the process of designing and styling a signup form using HTML and CSS on a webpage
Creating the form elements
Forms are created using the html <form> </form> and all the form elements can be wrapped within a div container. Within the <form> and the </form> is where we define all the input elements of the form
<div class="container">
<form action="#" method="post" name="mForm" role="form" class="signup hide migrantSignupForm animated slideInRight" id="migrantSignupForm">
<div id="mForm" class="mForm multiForm">
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i class="fas fa-user-tie"></i></span>
<input type="text" name="username" placeholder="First name..." id="id_first_name" class="input-f">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i class="fas fa-user-tie"></i></span>
<input type="text" name="last_name" placeholder="Last name..." id="id_last_name" class="input-f">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i class="fa-solid fa-envelope"></i></span>
<input type="email" name="email" placeholder="Enter your your email..." id="id_email" class="input-f" maxlength="320" autofocus="">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i aria-hidden="true" class="fas fa-phone-volume"></i></span>
<input type="text" name="phone_number" placeholder="Phone number..." id="id_phone_number" class="input-f">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i class="fa-solid fa-key"></i></span>
<input type="password" name="password1" placeholder="Set a strong password..." id="id_password" class="input-f">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-text"><i class="fa-solid fa-key"></i></span>
<input type="password" name="password2" placeholder="Confirm password..." id="id_confirm_password" class="input-f">
</div>
</div>
<div class="form-group">
<div class="input-group selectContainer">
<span class="input-group-text"><i class="fa-solid fa-flag"></i></span>
<label for="id_country">Choose your country</label>
<select name="country" aria-label="country" id="id_country" class="select_box">
<option value="" selected="">Where are you from?</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Bangladesh">Bangladesh</option>
<option value="Benin">Benin</option>
<option value="Ghana">Ghana</option>
<option value="Germany">Germany</option>
</select>
</div>
</div>
<label class="remember_label">
<input type="checkbox" checked="checked" name="remember" class="remember"> Remember me
</label>
<div class="form-group">
<input type="submit" name="submit_button2" value="SIGN UP" id="submit_form2" class="btn-primary">
</div>
</div>
</form>
</div>
Frontend developers must grasp the importance of styling form elements effectively to prioritize accessibility. By mastering this understanding, developers can design captivating forms by leveraging advanced CSS functionalities and injecting a touch of innovation. In this article, we won’t delve deeply into advanced form configuration. Instead, we will focus on crating and styling the form. For advanced and form data handling, check out our comprehensive guide on form data handling
Form css
.signup {
position: relative;
width: 430px;
max-width: 100%;
text-align: center;
padding: 20px;
background-color: #fff;
box-shadow: 0 2px 6px 3px rgba(89, 97, 104, 0.303);
border-radius: 5px;
overflow: hidden;
}
.input-group {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-align: stretch;
align-items: stretch;
width: 100%;
z-index: 5;
}
.input-group-text {
position: absolute;
top: 20px;
border: 0;
padding: 0 10px;
background-color: transparent;
z-index: 1;
}
input, select {
padding: 11px 6px 11px 45px;
margin: 10px 0;
border: 0;
outline: none;
width: 100%;
background-color: transparent;
border: 1px solid #a09e9c5f;
color: #7e8383;
}
.remember{
width: auto;
}
HTML form elements
Now let's explore the html form elements. These elements play a crucial role in user interaction and data input on websites. By understanding how to use HTML form elements effectively, you can create engaging and user-friendly sign up forms that enhance the overall user experience.
To begin, consider the basic structure of a form in HTML. This includes using the element to wrap the entire form content and utilizing various input elements such as text fields, checkboxes, radio buttons, dropdown menus, and buttons to capture user input. Each input element has specific attributes that can be customized to meet your design and functionality requirements.
Additionally, you can enhance the usability of your sign up form by including labels for each input field, providing clear instructions or hints using placeholders or tooltips, and using CSS to style the form elements to make them visually appealing and intuitive.
If you study the signup form above, you will notice that I have use a combination of input fields. The input fields you will use in a signup form depends on what data you want to take from the user. I have also defined a span tag that wraps the icons of every input field. This will display an icon in each input field. To display icons, you will want to download or link font-awesome







(0) Comments
(18) Comments waiting moderation
To maintain a safer environment and keep our readers safe, all comments are held, manually reviewed before they are confirmed.