Developing a login page is a crucial aspect of any website or application that necessitates user verification. By providing a secure login interface, users can access their personal data with confidence.This guide will demonstrate how to craft a straightforward login page using HTML and CSS.
The tutorial aims to assist you in constructing a visually appealing login portal that is both user-friendly and professional. You will learn how to structure the HTML and CSS code for a basic login page featuring fields for username and password.
HTML, short for HyperText Markup Language, serves as the fundamental markup language for webpage creation. It facilitates the presentation of text, images, audio, and video content on a webpage.
On the other hand, CSS, which stands for Cascading Style Sheets, is instrumental in customizing the appearance of HTML documents. By leveraging CSS, developers can craft responsive web pages and apply formatting rules to enhance visual aesthetics. The (.CSS) extension is commonly associated with CSS files, which are indispensable for web design endeavors.
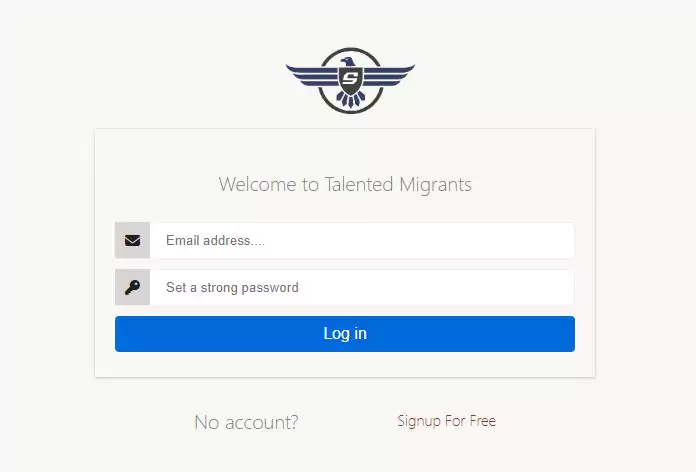
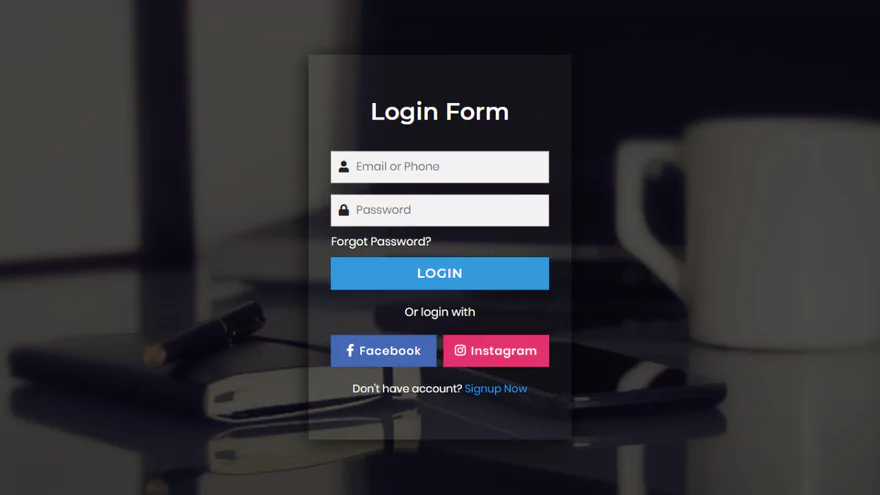
How to design a login page
You have complete control over the structure of the login page. You can include additional content such as contact details or social media links. It's important to keep the login form simple and user-friendly to avoid overwhelming your users with unnecessary information. Remember, even the most advanced websites only require a username/email and password for login.
It's a good practice to add a signup link and a password reset link to help users access your signup page and create a new account if they don't have account. The reset password link can also help users to reset their password in case they need to
<div class="htclf_container">
<div class="card-group flex space_between htclf003 box_shadow">
<form action="" class="card">
<div class="card-body">
<h1>Login</h1>
<p class="text-muted">Sign In to your account</p>
<div class="input-group">
<span class="input-group-icon"><i class="fas fa-user-tie" aria-hidden="true"></i></span>
<input type="text" class="form-control input_field" placeholder="Username">
</div>
<div class="input-group">
<span class="input-group-icon"><i class="fa-solid fa-key"></i></span>
<input type="password" class="form-control input_field" placeholder="Password">
</div>
<div class="row">
<div class="">
<button type="submit" class="btn btn-primary">Login</button>
</div>
<div class="text-right"><a href="#">Forgot password?</a></div>
</div>
</div>
</form>
<div class="card signup_htclf">
<h2>Sign up</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
<button type="button" class="btn btn-primary active mt-3">Register Now!</button>
</div>
</div>
</div>
In the login form above, I have defined a username field and a password field. The user is allowed into his/her account if only the provided username and password matches any account on our database. The form also contain some links that allow the user to reset their password if needed or create a new account if they don't have account
Sign up
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Styling a login form
With 8 years of experience in CSS, I develop and style all my websites without bootstrap even when on WordPress. But it's entirely up to you. This login form is pretty simple and does not need a bunch of CSS code.
.display_block, .d_block{display: block;}
.d_inlineBlock{display: inline-block;}
.flex{display: flex;}
.flex_between, .space_between{justify-content: space-between;}
.justify_center{justify-content: center;}
.align_center{align-items: center;}
.flex_wrap{flex-wrap: wrap;}
.flex_start{justify-content: flex-start;}
.justify_content_center{justify-content: center;}
.center-align{align-items: center;}
.gap_30{gap: 30px;}
.htclf_container {
max-width: 100%;
width: 600px;
margin: 40px auto;
display: block;
}
.htclf_container h2{
margin: 10px 0;
}
.text-muted {
color: #9faecb !important;
}
.htclf_container .input-group {
position: relative;
display: flex;
width: 100%;
}
.htclf_container form{
padding: 10px 15px;
}
.htclf_container form .input_field{
margin: 10px 0;
padding-left: 35px;
}
.htclf_container .input-group-icon{
position: absolute;
top: 13px;
left: 10px;
z-index: 2;
}
.htclf_container .signup_htclf{
padding: 0 20px;
background-color: #cfe7ee;
}
Form validation
To make this login even more interactive and live, we can add JavaScript and backend validation using PHP or Django. While JavaScript can be used for form validation, it's not safe to relay on only JavaScript validation as it can be manipulated at the frontend. Always use a backend programming language like PHP or Django to handle form data. Check out our advanced form validation guide to learn more about how to validate and submit form data




(0) Comments
(0) Comments waiting moderation
To maintain a safer environment and keep our readers safe, all comments are held, manually reviewed before they are confirmed.